Spinner下拉列表组件
主要集合ArrayAdapter、SimpleAdapter以及自定义的Adapter(继承自BaseAdapter)配合使用实现下拉选择或者对话框中选择某一条目。下拉使用的更多,所以,接下来的案例也会重在演示下拉效果。
本次基本就是上代码,前面高级控件中已经详细讲解了适配器参数的含义,也用了多次。
用法1:Spinner+ArrayAdapter(下拉按钮)
spinner_item.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30sp"/>注意:不能有布局
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown" />
</LinearLayout>逻辑文件
package com.yibinu.spinnerdemo;
import androidx.appcompat.app.AppCompatActivity;
import android.database.DataSetObserver;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.SpinnerAdapter;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
Spinner spinner;
//造数据
List<String> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = findViewById(R.id.spinner);
list = new ArrayList<>();
list.add("====请选择====");
for (int i = 0; i < 10; i++) {
list.add("测试文本"+(i+1));
}
ArrayAdapter adapter = new ArrayAdapter(this,R.layout.spinner_item,list);
adapter.setDropDownViewResource(R.layout.spinner_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
TextView textView = (TextView)view;
Toast.makeText(this, "您选中的是:"+textView.getText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
spinner.setSelection(0);
}
}效果

当选中某一项时,弹出Toast信息,核心方法:setOnItemSelectedListener

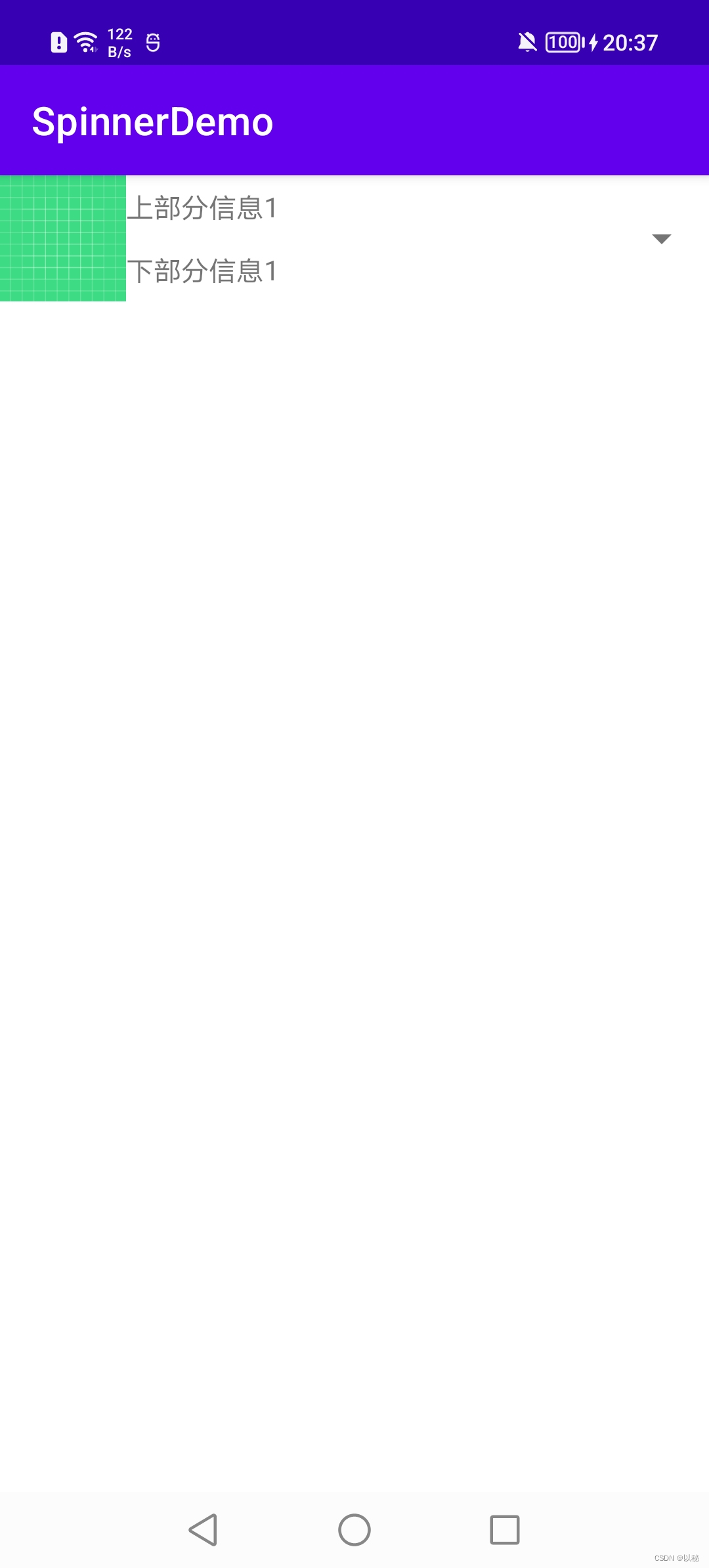
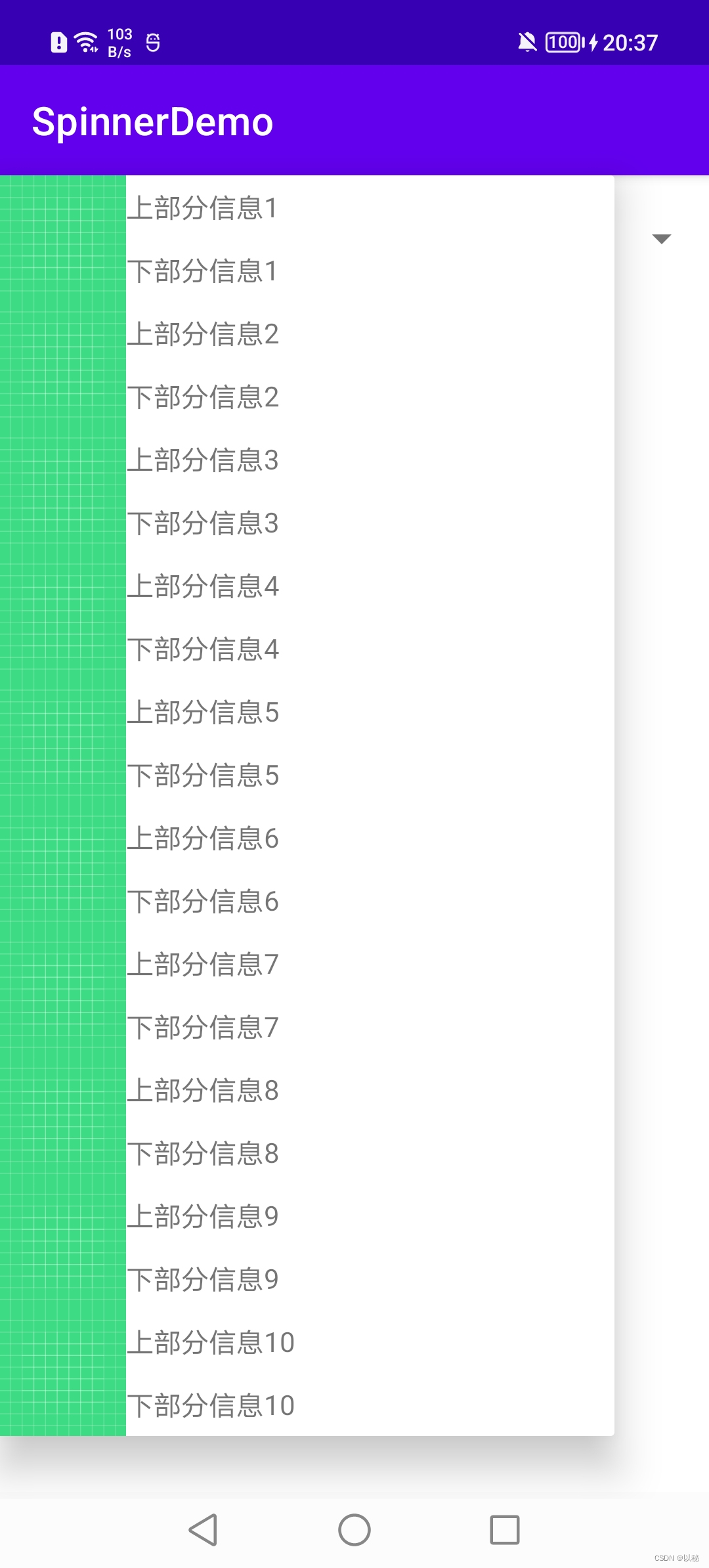
用法2:Spinner+SimpleAdapter(下拉按钮)
子项布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@drawable/ic_launcher_background"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="64dp"
android:orientation="vertical">
<TextView
android:id="@+id/up"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="上"/>
<TextView
android:id="@+id/down"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="下"/>
</LinearLayout>
</LinearLayout>布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown" />
</LinearLayout>逻辑文件:
package com.yibinu.spinnerdemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.SimpleAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class SecondActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
Spinner spinner;
//造数据
List<Map<String,String>> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = findViewById(R.id.spinner);
list = new ArrayList<>();
for (int i = 0; i < 10; i++) {
Map<String, String> map = new HashMap<>();
map.put("img",R.drawable.ic_launcher_background+"");
map.put("up","上部分信息"+(i+1));
map.put("down","下部分信息"+(i+1));
list.add(map);
}
String[] from = new String[]{"img","up","down"};
int[] to = new int[]{R.id.imageView,R.id.up,R.id.down};
SimpleAdapter adapter = new SimpleAdapter(this,list,R.layout.spinner_item2,from,to);
adapter.setDropDownViewResource(R.layout.spinner_item2);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
TextView up = view.findViewById(R.id.up);
Toast.makeText(this, "您选中的是:"+up.getText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
spinner.setSelection(0);
}
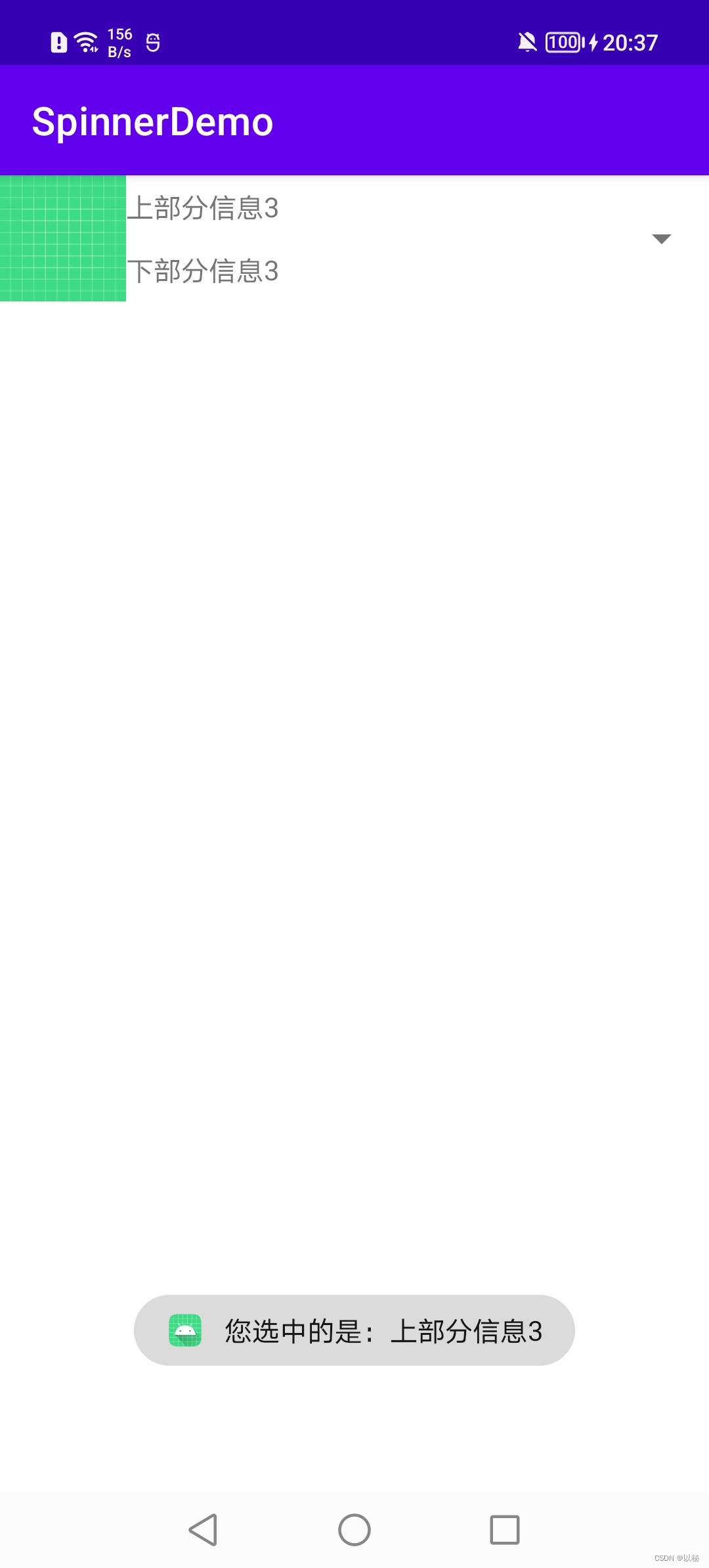
}效果:



用法3:Spinner+自定义适配器(下拉按钮)
创建学生类
package com.yibinu.customdemo;
import android.widget.ImageView;
import androidx.annotation.NonNull;
public class Student {
private int resid;
private String name;
private String grade;
public Student(int resid, String name, String grade) {
this.resid = resid;
this.name = name;
this.grade = grade;
}
public void setName(String name) {
this.name = name;
}
public void setGrade(String grade) {
this.grade = grade;
}
public String getName() {
return name;
}
public String getGrade() {
return grade;
}
public void setResid(int resid) {
this.resid = resid;
}
public int getResid() {
return resid;
}
@Override
public String toString() {
return "Student{" +
"resid=" + resid +
", name='" + name + '\'' +
", grade='" + grade + '\'' +
'}';
}
}子项布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@drawable/ic_launcher_background"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="64dp"
android:orientation="vertical">
<TextView
android:id="@+id/up"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="上"/>
<TextView
android:id="@+id/down"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="下"/>
</LinearLayout>
</LinearLayout>布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown"/>
</LinearLayout>自定义适配器
package com.yibinu.customdemo;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private Context context;
private List<Student> list;
public MyAdapter(Context context,List<Student> list){
this.context = context;
this.list= list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
//获取一个View
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.i("getView", "getView: ");
LayoutInflater inflater = LayoutInflater.from(context);
View view = inflater.inflate(R.layout.spinner_item_3, null);
ImageView imageView = view.findViewById(R.id.imageView);
TextView up = view.findViewById(R.id.up);
TextView down = view.findViewById(R.id.down);
imageView.setBackgroundResource(list.get(position).getResid());
up.setText("上部分信息:"+(position+1));
down.setText("上部分信息:"+(position+1));
return view;
}
}逻辑文件:
package com.yibinu.customdemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
Spinner spinner;
int[] resIds = new int[]{R.drawable.a,R.drawable.b,
R.drawable.e,R.drawable.d, R.drawable.e};
List<Student> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = findViewById(R.id.spinner);
list = new ArrayList<>();
for (int i = 0; i < 10; i++) {
Student student = new Student(R.drawable.a,"张三"+(i+1),(i+1)+"班");
list.add(student);
}
MyAdapter adapter = new MyAdapter(this,list);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
TextView up = view.findViewById(R.id.up);
Toast.makeText(this, ""+up.getText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
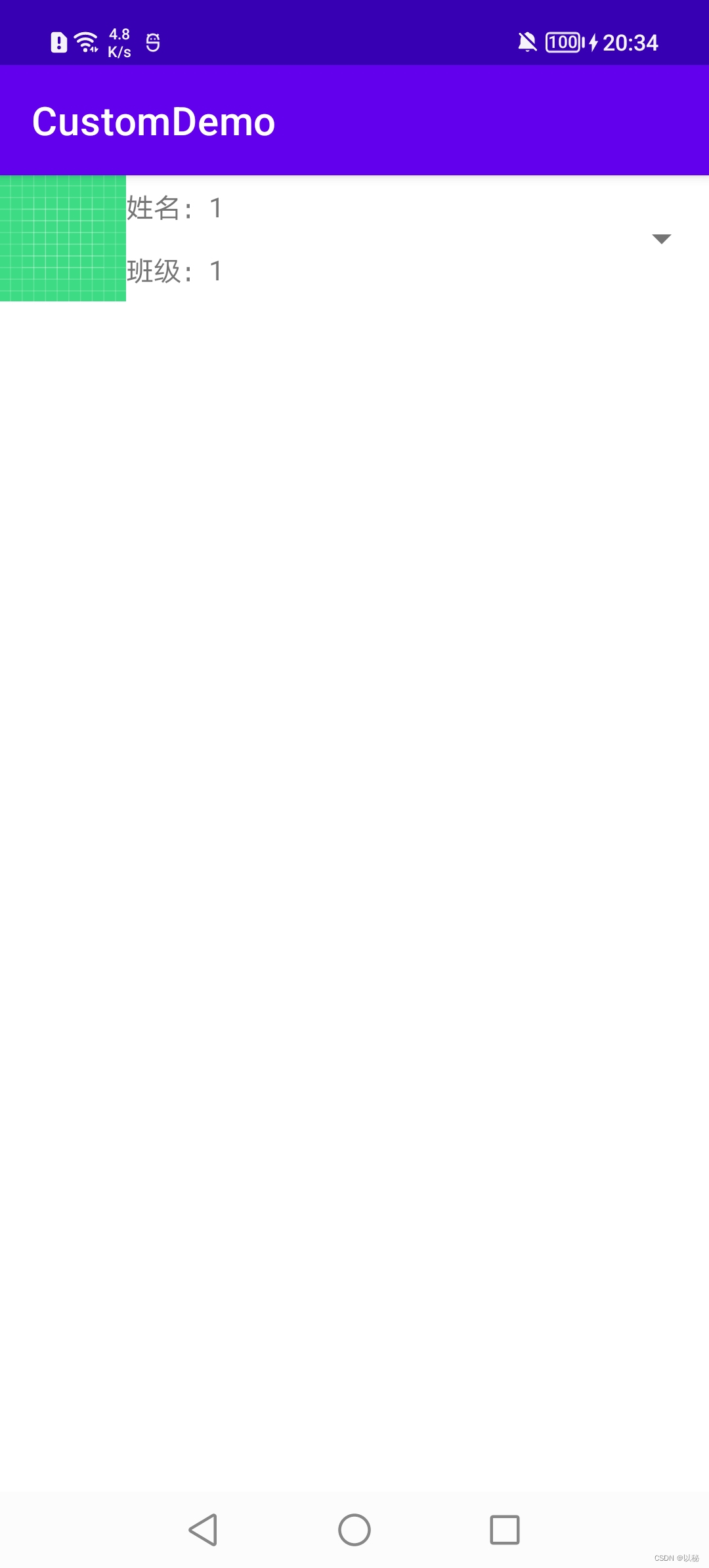
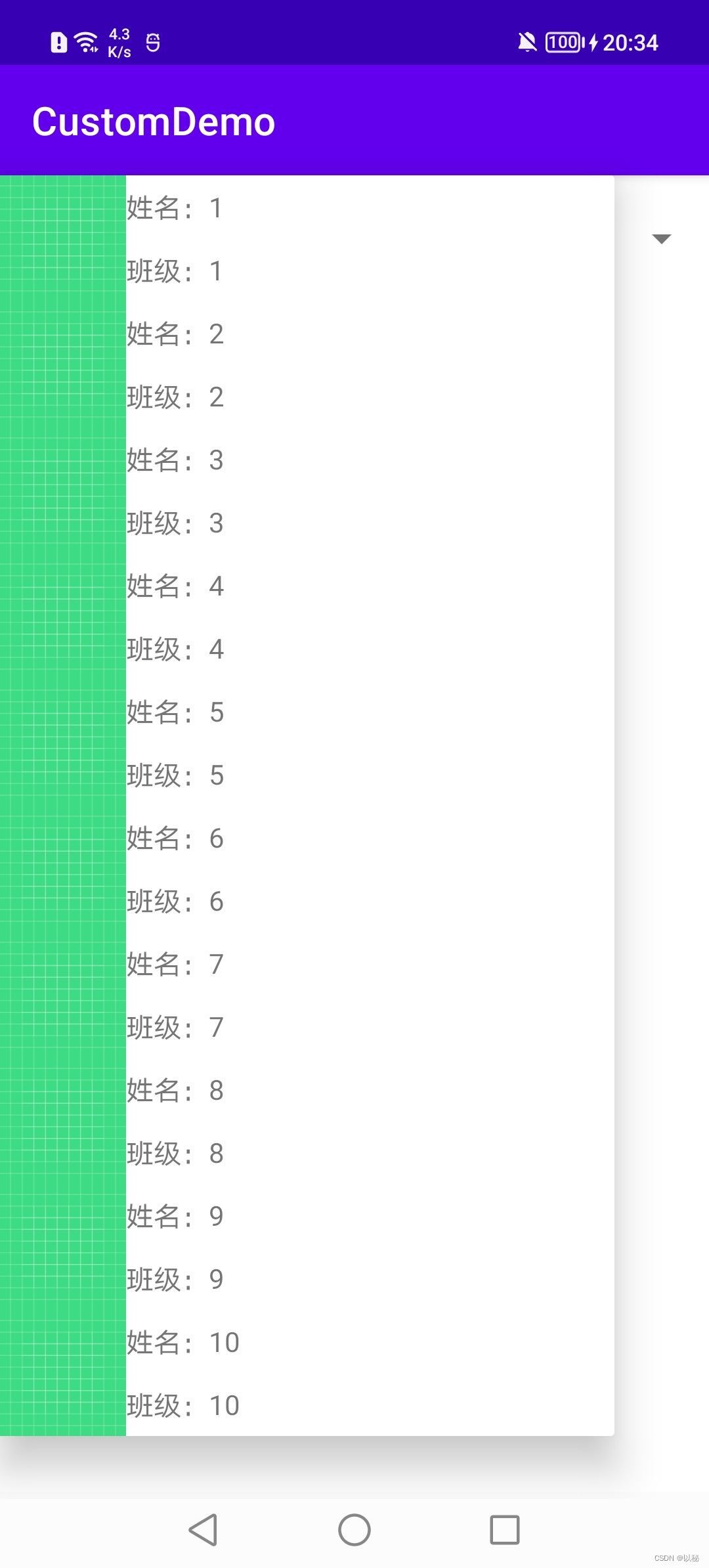
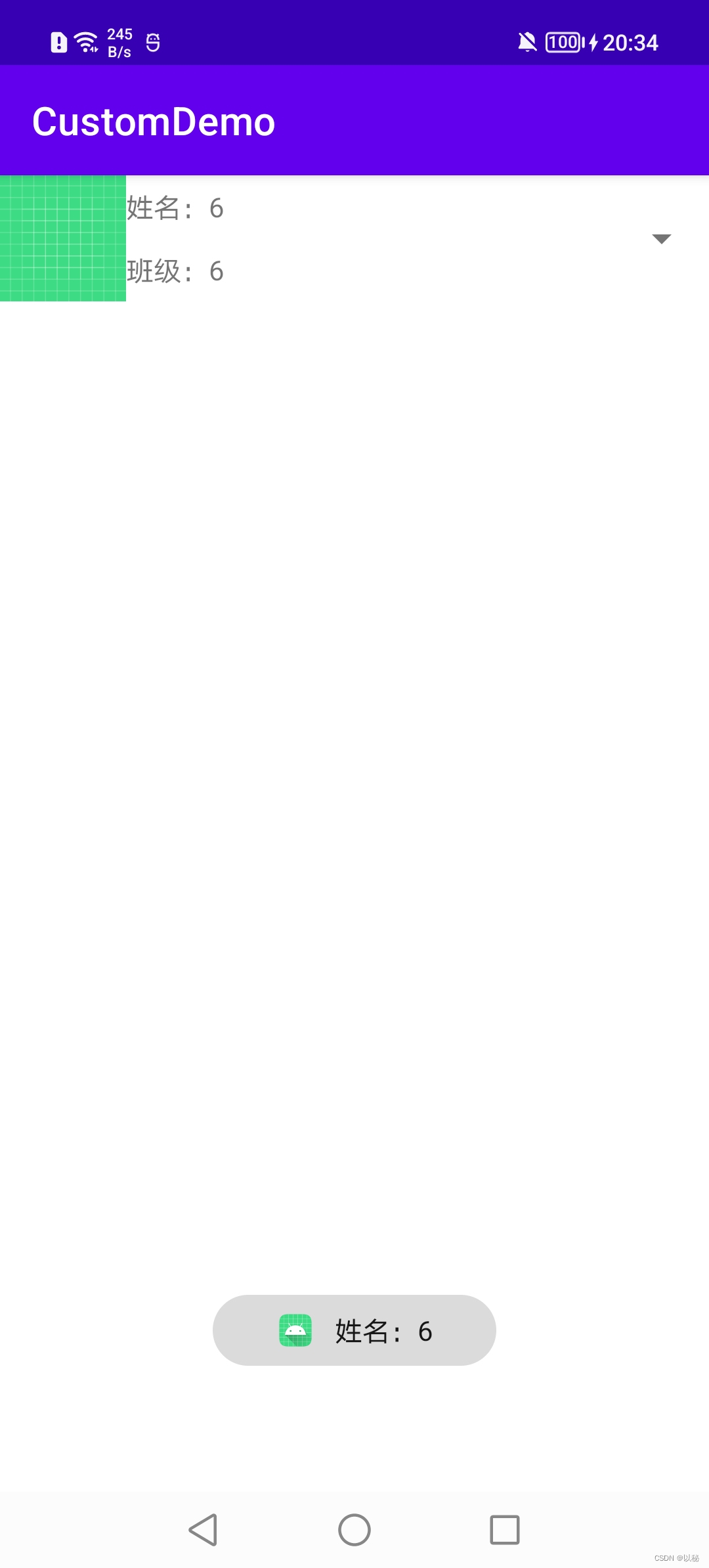
}效果



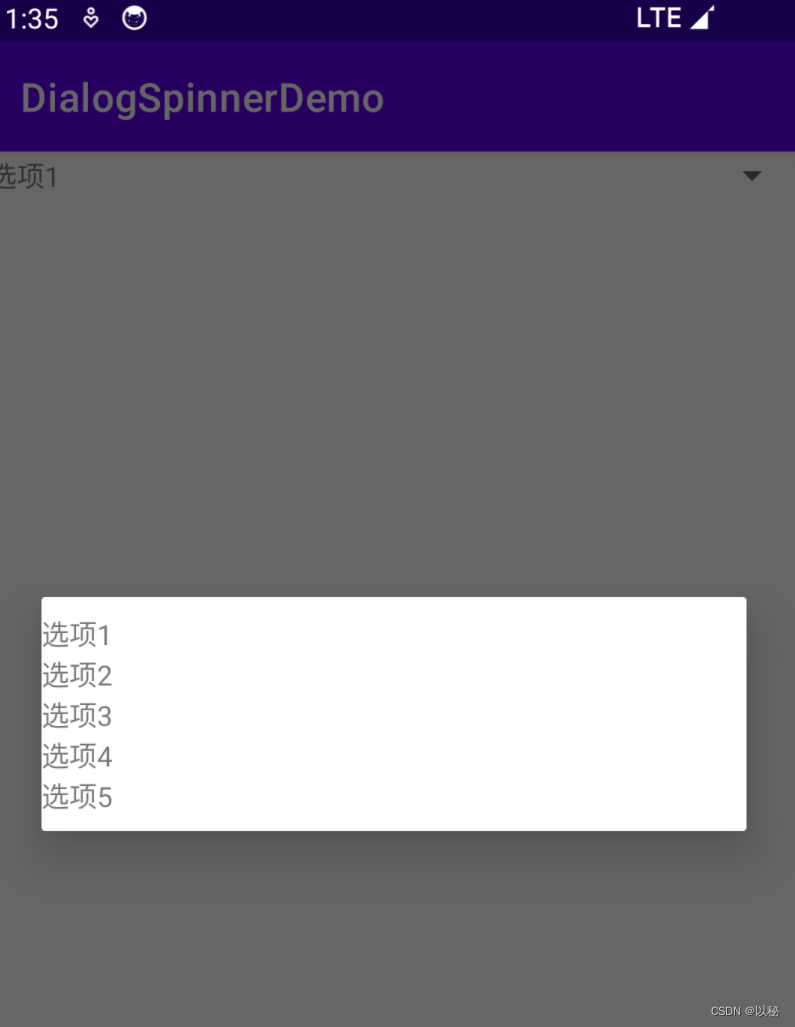
用法4:Spinner+对话框(对话框)
该种使用方法与前三种最大的区别在于,在逻辑文件中,使用Spinner组件时,需要设置模式为对话框模式,其他操作均相同,本处只写一种方式。
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dialog"/>
</LinearLayout>子项布局:
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>逻辑文件
package com.yibinu.dialogspinnerdemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = findViewById(R.id.spinner);
ArrayAdapter adapter = new ArrayAdapter(this,R.layout.spinner_item,new String[]{"选项1","选项2","选项3","选项4","选项5"});
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
TextView textView = (TextView)view;
Toast.makeText(this, "你选择的是:"+textView.getText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}效果: